|
Part 5: De-Mystifying "The Greats" (Part 1)
If you're into RPGs, then you've probably played some of the greats. What I'm going to do in this Part is take them apart piece by piece and we'll find out just WHY they're so great. Now let's talk Secret of Mana 3, which is quite possibly the most beautiful game I've ever seen:


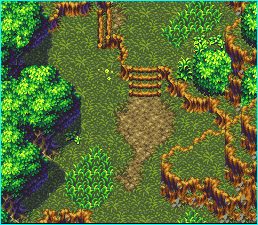
 Impressive, isn't it, heh...But let's break it down and see just WHY it's so impressive. Take a look at the first screenshot. Ignore the trees and mounds of dirt and everything, and just focus on the ground. Now what makes that ground different from the ground in the examples I've done above (say the log house one in the gradient section)? The difference is interest. If you look at the ground closely, you'll notice they didn't just take a grass tile and throw it all over the ground, surround it in trees, and say "Okay, we're done. This is our forest." On that first pic there are maybe 4 different types of flowers, plus different "lengths" of grass, patches of dirt, and clumps of grass! Yes, it's all drawn exceptionally well of course, but it doesn't mean no one else can do it. Let's take a small chunk from that shot and blow it up. A side note for you...The thing I was talking about before, eliminating the grid. Well SoM3 has definately done that. I had to just grab a random box size because I have NO idea where one tile ends and another begins. That, my friends, is success:
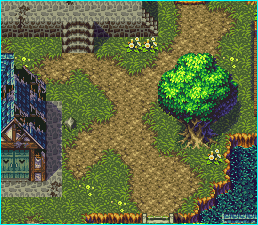
 Now just focus on the grass...Count the number of colors in the grass. 3. That's right, only 3 colors. Just like the grass we were making earlier in the tutorial. "But it doesn't LOOK like 3! When you look at it from afar, it looks like a ton of different shades!" That's right, but remember that it's only done with 3 shades. So HOW exactly did they do it? Take a look at a large clump of grass, with the long blades. You can see there are areas (the "surface" of the blades) are drawn using the lightest green. Lots of it. They've also used the middle shade of green to "outline" that light shade, but there isn't much of it. Now look at a "flat" looking area, maybe the part at the bottom, just right of the center. That looks flatter, but notice the colors...This time they've used only the dark shade and the middle shade. The light shade is simply dotted here and there to give the illusion of blades of grass poking up, catching the light. But really, the rest is just scattered pixels. Half of them aren't even shaped like blades of grass! You can see clumps of the middle shade that are shaped as squares, squiggly lines, Tetris blocks...But when you look at it when you're playing, it looks like grass. So basically what we've learned from this, is to have something appear brighter, you don't need another shade of the color, you simply have to decide how much of a color to use. A quick note: If it looks like there's another shade of green, like a lighter one in the bottom right of the grassy area, there isn't...It's the light green of the tree making it SEEM lighter. We'll talk about this stuff later in the tutorial. Just go with me on the 3 shades of green grass for now. Let's take another area, from the second shot this time:
 So let's look at the dirt this time. 4 shades. The 4th (darkest) shade is used only rarely, too. Just sprinkled pixels here and there to give it some more depth (like uneven land, dirt mounds and such), as well as outlining the grass (which would, in theory, be casting a shadow anyway). Now it's just placed here and there and surrounding...but it does more than you might think. To show you a drastic example of just how much that shade DOES for the picture, I've gone and changed all the darkest shade to one shade lighter:

 "What happened?! It's all flat looking now!" That's right. Not only that, but if you squint your eyes a bit so the colors get a bit blurry, and look at the two pics, you'll notice that while you can still tell where the dirt and grass sections are in the original shot, the grass and dirt begin to blend together too much in the edited version. As well, if you look at the middle of the dirt, it feels more flat, less rocky, than before. It's that one darkest shade. Now look at the original shot again and look WHERE the dark shade is placed exactly. It's never just out in the open, surrounded by bright shades. It's always placed where there are dark shades. Like if you were to take the edited pic where I've taken out the darkest shades, and place darkest ones only where there's dark brown. It's like if you had different depths of holes in the dirt...A few of them might be deeper than the others, and those would have the darkest pixels placed in them to show that. It makes the terrain feel rocky and gives it more depth variation than the grass, because the grass uses 3 shades and hasn't got a 4th, darkest, shade. So what would it look like if the grass DID have a 4th shade? Well here I've added one:

 Now if you compare the grass in both variations, you can see the one with the 4th shade looks like it's got more "thickness" to it...Like there are more blades of grass underneath, having shadow cast on them. And this can be nice...But now look at the two pics and squint your eyes again. Which grass looks like it's "bulging" more? Like as if it were planted on a high mound of dirt? The left one. But why? It's that 4th shade. What happens is that with the 3 shades, the grass has a lot of "pretty dark" green, which gives it a flat "plane" of it's own to rest on...On that, the lighter shades of grass are placed and look like they come up from that. Mentally, we decide that this grass must be higher than the dirt, since it doesn't have the dark shade which says "This texture sinks into the ground." In the grass with the 4th shade, it becomes harder to distinguish from the 4 shades of brown, because now that the grass HAS that darkest shade, it feels more like green dirt. As well, you may also notice that I've used a lot more dark green in the grass than there is in the dirt...What this also does is make the grass seem even LOWER than the dirt. It's hard to tell but if you relax your eyes and look at it a bit, the dirt path seems to be above the grass. It's a natural mental calculation: If it's lighter, it's closer. So the dirt that has less of the darkest shade, seems lighter, and feels closer to the "camera". The grass, now a mound of dark and light pixels feels pushed back. And it's all because of that one little shade.
Let's look at the almighty tree from the second shot now:
Quite the tree, isn't it? But look at it closely, the big green area first. Excluding the darkest (practically black) pixels thrown in here and there, the green shades consist of 5 different ones. Only 5. "But it looks so...tree-like...and...poofy...How?!" If you stand back a bit, it looks like there are a few big "chunks" of leaves, and yet, they're not divided using a black out line or anything...They just FEEL there. Well it works on the same principle as the almighty sphere with a light on it. You've probably seen this all over the place if you've looked at ALL into shading concepts, but I will quickly re-create it for this example:
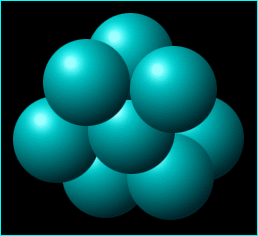
Now here's a sphere with a light shining on it. You can instantly tell there's light shining on the top right of it because that side is lighter, and the other side is of course, darker. It FEELS 3d, even though it's still just pixels like anything else we've been looking at. Now let's re-create part of the tree with this sphere:
 Now this LOOKS 3d...But remember, it's still just a bunch of pixels on the screen, just like this text. But looking at it, the spheres look like they're in front or behind eachother...They have "separations". They're all stuck together, but it feels like there are different sections to it. This isn't done by drawing a black line, it's just done by shading...Look at the middle of a sphere...The pixels are all pretty much the same shade, so it feels like one object. But then look at where two spheres overlap eachother. The change in shade in the pixels is MUCH more dramatic. The three going from top left to bottom right are especially good examples of this...From nearly black to instantly nearly white. That's why they look like they're two separate areas. So let's look at the tree again:
 Now maybe when you look at it, you can see how it relates. Where the lightest shades on the spheres were, the yellowy shade is used. As the shades get closer to where the "section" ends, they get darker, until the section ends and the next section of leaves begins, in which case it's suddenly out of the dark greens and back into the light yellow. So now glance at the bottom left of the tree leaves...there it looks REALLY dark, doesn't it? But look at it closely (ignoring the dark purple/blue shades, I'll explain those in a moment)...It's not darker, it's just that it doesn't use any yellows. It's just like how the grass was made! It's just using dark shades, which when side by side to the light shades, FEELS like it's further back, shaded. Now on a side note, the tree trunk looks lighter than the dirt...But it's not. It uses the SAME shades as the dirt...Only it uses a large area of the lightest shade, which makes it FEEL brighter than the dirt. It's all strategic pixel placement.
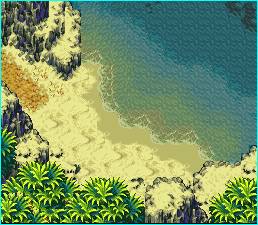
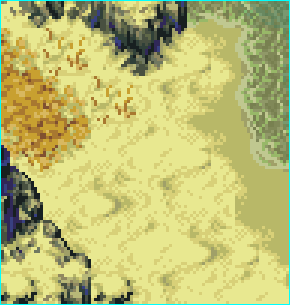
Now I'll explain the weird blues and purples...This goes into color theory, which says that shadows are NEVER black. They always have some blue in them...always. When you use black, it makes things look "flat" and uninteresting...When you use a black that has a bit of color in it, you bring it forward, make it feel closer to the "camera". This is why if you look at the darkest parts of the tree, you can see they're not black...They're just very dark shades of green. And going with the blue shadow rule, this is why half the tree is shaded in blues and purples. It's the shaded area. Now you don't actually have to use blue in all your shadows, but you should keep that in mind...Don't use thick black shadows (unless of course it happens to look really good, like for a night scene of some sort, heh). Now let's move to the third shot, the sandy beach:
 I'll take a moment first to mention that this is a great example of eliminating the grid. It's nearly impossible to figure out where each tile is on this map. It's also interesting. How many times have you seen people making their own RPG and they'll take a "sand tile" and use it just like they use the grass tile, throw it all over the screen, and call it a beach. Now look at this one...Not only are there different "types" of sand (from the middle sandy dune type stuff to the watered down darker outlining areas), but there are orange rocks and dead grass blades sticking up. THIS is interesting to look at.
"Astounding! There must be a ton of shades in that sand!" Well, count them. In the yellowish sand, the main stuff, there are a mere *4* shades. And yet, there seem to be distinct areas of sand...the main area, the shadows of the dunes, the light shade just before the dark watered down sand, and finally the watered down dark sand. And yet, it's all done with the same 4 shades. The watered down area is simply the second darkest shade used with no other shades...To give it a flat, smoothed over feeling (if you've ever been to a beach, you know that IS what sand looks like when it's been splashed by the waves). The area dividing the bright sand and that watered area is just a long line of pixels of the middle shade. The light sand is just the lightest shade. To get the grooves and curves of the sand and it's dunes, the second lightest shade is used for the smaller areas...For the large shadows, it's just light to dark shades, the darkest being where the dune would be the highest, and casting the most shadow. It's hard to notice at first, but the darkest shade is not just a dark shade of the yellow, but it's got a slight blue cast to it...Just thought I'd point that out, heh.
Contents:
Author of this page had got the permission to host this tutorial here. To have this tutorial at your page you must seek permission from its author.
|