|
Часть 7: Мир спрайтов
 Спрайт главного героя... Возможно, важнейшая составляющая
вашей игры. Вы можете поспорить: "Нет, программирование
более важно! Без этого не получится ничего вообще!", или:
"Нет, движок для скроллинга! Он делает всё плавным!",
или: "Это музыка! Она более важна, чем графика! Фоновая
музыка определяет настроение!"... Но никто не увидит
программирования, хороший скроллинг ничего не значит,
если прокручивается картинка со спрайтами, нарисованными
по принципу "Палка, палка, огуречик, вот и вышел
человечек", да и музыка определяет настроение лишь
наполовину. Если вы делаете рекламу или что-то подобное,
вроде дизайна задника коробки для вашей игры, которая
настолько хороша, что портируется на все платформы подряд
и всё в таком духе, то вы не сможете там применить ни
музыку, ни программирование... Вам будут нужны скриншоты.
Это то, что люди видят в первую очередь, и именно на первом
впечатлении они основывают свой выбор, причём сразу,
порой даже не догадываясь об этом. Если люди посмотрят
скриншот и увидят человечка из палочек и огуречиков,
шагающего по кругам повторяющейся травы, они подумают:
"Ну ё-моё, что за отстойная игра...", и та же мысль будет
преследовать их во время процесса собственно игры (ЕСЛИ
будет... Люди могут вообще не захотеть скачивать или иным
образом проверять игру с такими плохими скриншотами).
Замечательная музыка, чумовые скроллинг и программирование
будут сведены на нет, потому что игрок будет играть не
по-настоящему. Графика ОЧЕНЬ важна в вашей игре, но,
разумеется, вы можете обойтись уродливыми человечками...
Зато у вас будет невероятный сюжет. Но даже самый
навороченный в мире сюжет никто не оценит, если из-за
плохой графики люди не смогут играть достаточно долго,
чтобы постичь все аспекты вашего творчества.
Теперь конкретно. Наиболее важный спрайт - это спрайт
главного персонажа. "Почему именно этот? Как насчёт
моего супер-злого архи-немезида, собравшегося захватить
мир по какой-то непонятной причине?" Ну, этот товарищ
тоже важен, так как он весомая часть сюжета, но его
значимость меньше значимости главного героя. Почему?
Потому что героя игрок будет видеть постоянно всю игру.
Проходя через сорок ваших карт (которые собраны из
шаблонов, а это тоже пиксельные образы) и путешествуя
через весь мир, игроки будут постоянно видеть на экране
только спрайт главного героя, шагающего туда-сюда. Если
игрок сочтет этот важный спрайт не то что непривлекательным,
а даже некрасивым, он не загорится желанием играть,
потому что его не волнует судьба главного героя... А если
его не волнует главное действующее лицо, то и весь сюжет
его не затрагивает, и игрок даже может бросить игру, не
дойдя до конца. Просто потому, что ему не нравится всё
время смотреть на такого уродливого героя. Да, это не
лучший способ играть в игры, но зачем мне игра, где не
хочется смотреть на "себя cамого", когда полным-полно
других, в которых "я" могу быть злобно выглядящим рыцарем,
таинственным магом или ещё кем-то?
Окей, я изложил свою точку зрения... Спрайт главного
героя (и любого другого в вашей команде, если у вас
действует коллектив героев) наиболее важен. Куда дальше?
Ну, давайте поговорим об ограничениях... и как их обходить.
Посмотрите на пару спрайтов, которые я быстренько сделал
из приведённого в самом начале:
 Итак, вы - Мистер Главный Художник этой игры... И вы
работаете с программистом, который хочет, чтобы вы
побыстрее заканчивали со спрайтами. Вы нарисовали первый...
Размером 39х54 пикселей... всё круто, только он немного
крупноват. Ничего страшного, это был первый заход, сродни
наброску на бумаге, зато теперь вы более-менее
представляете, что должно получиться. На этом большом
спрайте можно увидеть, как устроены доспехи и всё
остальное. Впрочем, если вы работаете не с SVGA, такой
большой спрайт вряд ли будет использован в игре (он
займёт слишком много места на экране). Вы решаете
немного его уменьшить... Скажем, наполовину, до 24х28.
Теперь это более реальный размер, и программист не
прикончит вас на месте за намерение вставить в игру
такие огромные спрайты (ибо это снизит скорость игрового
движка). Главный недостаток среднего спрайта - это то,
что числа 24х28 немного странноваты (в игре могут быть
скорее шаблоны размера 24х24 и вряд ли какие другие)...
Прямоугольные спрайты порождают сложности при использовании
составных шаблонов, и обычно вы стремитесь сделать шаблоны
сходными по размеру со спрайтом главного героя (по
крайней мере, одинаковыми по ширине, высота не так
принципиальна), иначе вам придётся делать, например,
дверь шириной в четыре шаблона, что немного затрудняет
сборку карт, а впоследствии вы ещё намучаетесь с
выравниванием. ИТАК, вы решили "подрезать" спрайт ещё
немного... И пришли к старому доброму размеру 16х16.
16х16 - это "типовой" размер спрайтов. Этот стандарт
использовался в игре Final Fantasy и многих других RPG.
Возможно, спрайты с размерами, которые являются степенями
двойки, выводились быстрее на дисплей... Я не знаю точно.
Но это оказались замечательные числа - в том плане, что
шаблоны таких огромных размеров можно было сделать
достаточно детальными, не снижая при этом скорость
работы игрового движка. Со временем размер 16х16 стал
традиционным (сейчас нет тех ограничений, вы можете
использовать и тот здоровенный спрайт слева, нисколько
не беспокоясь насчёт скорости). В общем, я перерисовал
спрайт ещё раз, дабы привёсти его к размеру 16х16...
Посмотрите на крайний справа спрайт, маленький и милый,
но он всё равно воспринимается, как тот большой. Но что
случилось с его доспехами? Где три пластины брони на его
перчатках? Навороченный сапог? Его пряжка на поясе? Это
всё пропало!
Это так, некоторые детали исчезли... Мы столкнулись
с ограничениями размера спрайта. На самом деле, как я
уже говорил, в наше время такие проблемы возникают редко...
Можно рисовать спрайты какого угодно размера... Однако
умение работать на небольшом пространстве позволит
эффективнее использовать большую площадь, поможет
приобрести стиль и научит рисовать красивые спрайты.
Гляньте на центральный спрайт... В целом, выглядит не
очень (хех, я на этом не настаиваю, но чем больше я на
него смотрю, тем больше ненавижу)... Какой-то приземистый
герой получился, и выглядит несбалансированно... Как-то
хаотично всё, трудно разглядеть, что изображено на
картинке. Причина этого кроется в вездесущей "обводке"
(тёмных линиях, подчёркивающих контуры спрайта). Обведено
вообще ВСЁ. Каждая часть брони и т.п. Результат выглядит
плохо именно из-за перебарщивания с чёрным цветом...
Возникает большой вопрос: "Если не обводить всё, как
тогда выделить различные части спрайта?" Ответ -
использовать стратегические возможности цвета. При
рисовании героя в накидке, которая охватывает его
спереди, можно не обводить всю накидку, чтобы отделить её
от одежды под ней. Просто нужно выбрать правильный цвет
для хорошего контраста. В общем, достаточно ПОДСКАЗАТЬ
глазу детали. Вы же не будете рисовать все пять пальцев,
чтобы изобразить руку спрайта, точно так же вам не нужно
выделять каждую отдельную часть одежды. Стоит лишь
создать нужное впечатление. Это используется повсеместно.
Хотя такой приём в наши дни неограниченных размеров
спрайтов и трехмерных фишек не так часто увидишь.
В старые времена, когда приходилось работать с
маленькими размерами и при этом тоже требовались
детали, часто использовался именно подход
"подсказывания". Например, давайте посмотрим на спрайты
из Final Fantasy 2 и 3:
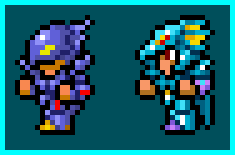
 Перво-наперво, самый прикольный персонаж из любой
части Final Fantasy... Каин, рыцарь-дракон! Хех... Теперь
оцените этот спрайт... Выглядит хорошо. Можно сказать,
что у него есть клёвая драконья броня с шипами. Но
взглянем на его ногу, на вид спереди. У него красная
(ээ... штанина? шип? Я не знаю, хех), и затем синие
сапоги... Но там нет никакой разделительной чёрной
линии. И тем не менее, можно видеть разницу между этой
красной штукой и сапожками. Это простейший пример
применения в спрайтах цветового разделения (я только
что выдумал этот термин, хех). Также взгляните на
его ноги. Внизу нет чёрной линии... Они просто
неожиданно "заканчиваются". Дело в том, что там и не
должно быть этой чёрной линии. Потому что такого типа
линии идут по бокам ноги, и ваш глаз автоматически
дорисует "невидимую" линию контура ноги, соединяющую
левую сторону с правой. Может быть, это странновато
звучит, зато так можно сэкономить кучу пикселов... Это
позволит сделать детали на лице или в других частях
туловища, а не тратить драгоценное место на обводку ноги.
Другой пример - это красные "глаза" на шлеме. Это просто
красное на синем, чёрного нет. Последний пример - верх
шлема. На виде спереди и сзади самой верхней чёрной
линии нет. Под неё пришлось бы отвести целый ряд пикселов,
а ведь линия эта никому не нужна. Ваш глаз видит, что
синие пикселы по центру находятся над нижними синими,
и определяет, что первые выше, к тому же, чёрный цвет
их окружает, значит, это плоская часть шлема, а не просто
какое-то синее пятно позади героя. Каин - не наилучший
пример максимального цветового разделения (обычно одежде
требуется больше контраста, чем броне, ибо последняя
набрана из отдельных пластин и редко разукрашена цветными
узорчиками), но он неплохо смотрится и поэтому, собственно,
он здесь. Далее:
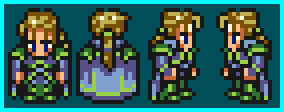
 Случайный женский персонаж из города! Я сграбил только
эти два вида, так как на остальных мало того, что я хотел
бы показать. Основной пример цветового разделения - это
волосы. Посмотрите сами... Там нет чёрной линии, отделяющей
рыжие волосы от персиковой кожи... Но не скажешь, что у неё
на голове не волосы, а сильно загорелая лысина, верно? Эти
два цвета так сильно различаются, что в дополнительной
чёрной линии между ними нет нужны. К тому же, если бы эта
линия была, что стало бы с глазами? Они казались бы частью
волос. Использование разделения цветом приводит к тому, что
волосы и лицо уходят на задний план, ведь они менее важны,
чем глаза, которые можно использовать для выражения эмоций
и т.п. Теперь гляньте на её торс (от шеи и до талии, включая
руки). Единственные чёрные линии - это обводка самого торса.
Они снаружи. Опять же, нет линий, очерчивающих её блузку и
кожу, но вы же видите - на ней надето что-то, так? Когда
работаешь с корпусом всего-то два пиксела в высоту, не так
уж много места для всяких там контурных линий... И как я уже
говорил, обводка всего подряд перегружает спрайт чёрным цветом,
и чёрный может забить все остальные цвета, и тогда спрайты
будут смотреться как беспорядочная хаотичная мешанина.
Последняя деталь в её волосах - желтая заколка (хех, может,
и не заколка, ну да ладно...). Вы понимаете, что это за
штучка, и где она находится, причём заколка эта не обведена,
не выделена. Я про всё рассказал? Хех... На самом деле,
ЕСТЬ кое-какие чёрные линии, которые проходят внутри,
собственно, линии челюсти и талии... ЭТИ обязательны,
они придают персонажу форму. Без линий, отделяющих части
тела, герой будет похож на большой цветной клубок пикселов...
Это частая ошибка... С практикой приходит понимание, какие
части спрайта надо выделять и какие смешивать. Теперь давайте
взглянем на спрайты из режима битвы:
 Сесил и Каин, взятые из боевых сцен FF2. Эти спрайты
размером 16х24, отличные от спрайтов 16х16 для карты...
Они более детализированны... И всё же... И здесь
используется цветовое разделение... Мистер Художник
получает ещё целых 8 пикселов в своё распоряжение. "Ооо!!
Это значит, что я могу прикрутить сюда все чёрные
обводящие линии!" Ну, можно сделать и так... И получится
спрайт, смахивающий на версию 16х16, только с линиями,
разделяющими всё на свете... Это будет выглядеть немногим
лучше, чем исходные спрайты 16х16, так что вы можете
избавить программиста от лишней работы, просто взяв
предыдущие версии спрайтов. "Я не хочу так поступать!
Я хочу причудливые и красивые спрайты". Окей, тогда
слушайте и изучайте эти образцы...
Сперва Сесил, он слева... Главная часть, которая
бросается в глаза, - это шлем... Посмотрите на него
внимательно, особенно на забрало, что прикрывает глаза...
Следуем за чёрной линией... Следуем... следуем... упс!
Куда она делась? Просто закончилась! Именно так. На уровне
середины лица наша линия становится тёмно-фиолетовой,
попутно обрисовывает его шлем и присоединяется к
чёрной линии наверху. "B чем же смысл?" В контрасте,
конечно. Когда вы смотрите на голову, первым, за что
зацепится ваш взгляд, будет его лицо. Затем глаза
просканируют всё вокруг, туда и обратно, и сформируют
образ в целом. Причина, по которой глаза начинают именно
с этой точки - количество чёрного цвета вокруг. Будь
эта фиолетовая линия чёрной, она слишком выделялась бы
и отвлекала внимание от лица, и сделала бы его менее
важным (я знаю, это звучит дёшево, но доверьтесь мне...).
Из-за своей фиолетовости линия становится частью остальной
фиолетовой брони. Прищурьтесь и взгляните на спрайт
ещё раз... Все фиолетовые части сливаются вместе,
из-за похожести, но чёрные зоны по-прежнему выделены
отдельно. Окей, не будем выводить из этих линий целую
философию... Просто держите в уме, что совершенно
ЧЁРНАЯ обводка нужна редко. Теперь посмотрите на его
руку (ближнюю к нам)... Опять же, нет чёрных линий от
плеча и до кисти... Они разделены цветами, причем
очень заметно. Такая же история и с бронёй на груди,
на ногах и т.д. Всё детали выделены цветом... Тёмные
цвета не хуже чёрного отделяют части друг от друга.
Теперь Каин, он похож на Сесила цветами, так как тоже
одет в броню. Если хорошо приглядеться, то видно, что
ноги Каина - это копии Сесиловых, за исключением цветов,
хех... Изучаем ноги... Взгляните на Сесила, затем на
Каина. Заметили разницу? Нижний правый угол ноги у
Сесила имеет оранжевое пятно и угловой пиксел. Эти два
пиксела изменили вид ноги полностью. У Каина скругленные
цельные ботинки, а у Сесила смотрит назад какая-то оранжевая
часть (наверное, его пятка?), и у его брони более острые
углы, как будто она зубчатая. У этого оранжевого пиксела
нет черной обводки... Обычный оранжевый пиксел, но он
меняет восприятие брони. Окей, теперь осмотрим шлем
Каина... Часть, похожая на гребень дракона... Чёрный
обводит заднюю часть, а внутри только голубой,
перемежающийся с жёлтым. Они достаточно сильно
различаются, и поэтому там нет разделительного чёрного,
который мог перегрузить эту часть шлема и сделать спрайт
безобразным. У Каина есть ещё разделения (заметны на
предплечьях), а чёрные линии придают его броне
целостность. Фиолетовая броня Сесила, особенно на
запястьях, более "подвижна", в то время как у Каина,
благодаря чёрным линиям, наблюдаются отдельные сегменты.
Чёрный может подчёркивать детали так же, как и затруднять
восприятие. Опять же, потребуется некоторая практика,
чтобы научиться использовать чёрный цвет так, как делают
это "мастера", хехе... Теперь можно перейти к Final
Fantasy 3:
 Это старый добрый Эдгар... полностью упакованный
в свои чудные одежды. Немного информации: спрайты
персонажей в FF3 размером 16х24, такого же размера
как и боевые спрайты в FF2. В FF2 они переключались
со спрайтов 16х16 для карт на 16х24 для битв, в FF3
они использовали 16х24 для всех подряд. Я думаю,
сделав спрайты для битв в FF2, они в них просто
влюбились, хехех... Тем не менее, эти спрайты
интенсивно используют цветовое разделение. Как ни
странно, на больших спрайтах оно применяется даже
чаще, чем на маленьких, хех... Какой вывод из этого
следует? При рисовании больших спрайтов тоже полезно
думать. Все эти чёрные линии, которыми вы могли
обвести каждую прядь волос... взамен них можно
сделать тень или добавить деталей... Думайте об этом,
когда рисуете. Итак, посмотрим на Эдгара... В первую
очередь стоит изучить его волосы... Особенно там,
где они спадают на лицо... Просто тёмные пряди,
никаких чёрных обводок. Также взгляните на самый
верх его головы. Есть там кое-что... Точнее, кое-чего
там нет: один чёрный пиксел отсутствует. Логика
подсказывает: если мы хотим рисуем причёску с
пробором, мы должны обозначить пробор и на чёрной
линии вокруг причёски. Но можно пойти другим путём.
Достаточно убрать пиксел, чтобы разбить линию. Ваш
глаз следует вдоль верхней линии на голове, подходит
к разрыву, ныряет вниз, до цвета, возвращается,
следуя пиксельным очертаниям. Пробор получается
безо всяких там больших жирных чёрных пикселов.
Присмотритесь к зелёной кайме на его одежде, там
нет чёрных обводок... Они сделали бы окантовку
слишком "выезжающей" (особенно на виде сзади), как
будто это отдельная часть одежды. Кстати говоря,
тут вообще нигде НЕТ чёрных линий. В FF3 они
использовали лишь цветные линии... Если разглядывать
обводки с очень близкого расстояния, можно увидеть
в них оттенок зелёного. Поэтому этот спрайт выглядит
более "реалистичным", чем спрайты из FF2, где они
казались "рисованными" из-за грубого контраста с
чёрным цветом. А зелёный цвет смягчает общий вид.
Последнее замечание по Эдгару (есть ещё некоторые
детали, которые можно обсудить, но я полагаю, что
вы уже сами замечаете их на спрайтах, ибо только
так вы чему-то научитесь) - на виде спереди между
его ногами нет разделения. К несчастью, это из-за
тех самых чётных чисел в размерах спрайта (16 по
ширине). Они хороши для программирования: вычисления
над чётными числами производятся быстрее, и чётные
размеры чаще других встречались в былые дни.
Трудность - отсутствие центрального столбца пикселов,
то есть центральной оси в спрайте... Будь такой
столбец, можно было бы пустить линию, которая
разделила бы ноги, и изобразить нос между глазами...
Но из-за того, что у нас в центре два столбца, мы
не можем позволить себе линию между ног. Придётся
либо урезать спрайт и получить пустой столбец на
одной стороне, либо сделать ноги неравной ширины.
Проблема двойного столбца также сказывается на лицах,
поэтому у Эдгара одна бровь короткая, а другая
подлиннее. Если бы обе брови были длинными, это
была бы унибровь, хехех. А с короткими он выглядел
бы беспечным, а то и под кайфом... Этот один пиксел
придаёт ему вид, как будто он пытается выяснить что-то.
Ладно, хватит Эдгара... Давайте разберём следующего
персонажа, Терру:
 Вы уже должны запомнить основные "точки останова"...
Взгляните на её волосы, верх головы с пропущенным
пикселом, её ноги и торс. По окончании осмотра
обратите внимание на её подбородок. Там нет чёрной
линии, отделяющей голову от корпуса. Как вы помните,
у женского персонажа в FF2 была такая чёрная линия...
Так в чём разница? Тот персонаж выглядит как дородная
женщина, как типичная средневековая матрона. Терра,
в свою очередь, похоже, отличается стройностью и
лучшей формой. Подбородок является частью этого
впечатления. Если представить голову толстого человека,
то обычно образ включает двойной подбородок... А если
есть небольшая складка жира, то при желании можно из
неё получить черту, тёмную линию. У той женщины была
тёмная линия, оттеняющая голову, попросту жировая
прослойка. Терра более худая, и вместо полноценной
линии у неё парочка тёмных пикселей. Они показывают,
что да, здесь есть подбородок, он просто не такой
заметный. Чёрная линия может пригодиться персонажам
с квадратными челюстями (обычно варварам), чтобы
подчеркнуть "овал" лица. Отсутствие тяжёлой линии или
явно выделенного подбородка делает персонаж более
женственным. Теперь перейдём к Локу:
 Основное у Лока, как и у других: волосы, ноги, торс,
хайратник и т.д. Лок выглядит более детализированным
из-за своей прикольной жилетки... Но, опять же, если
вглядеться в часть между руками, там нет чёрных контуров!
Смена цвета с тёмно-синего жилетки на персиковый кожи
так разительна, что кажется, будто там есть обводка.
В то же время, если тёмно-синие контуры жилетки заменить
чёрными, то широкая синяя жилетка превратится в чёрную
с вертикальными синими лампасами. То есть, спрайт с малым
количеством чёрного можно "нарядить" в свободные одежды.
На виде сзади и с боков завязанные хвосты хайратника
обведены чёрным, а часть на голове - нет... Почему?
Потому что завязанные концы стоят торчком, это отделённая
часть спрайта... Остальной хайратник плотно прилегает
к голове, его не нужно выделять. Вы понимаете, куда я клоню?
Если вы ещё не вбили себе это в голову, то я повторю:
"НЕ НУЖНО обводить всё". Когда в следующий раз будете
играть в какую-нибудь игру, посмотрите, где сделана обводка
и есть ли там цветовое разделение. Вы будете удивлены,
как много спрайтов ИСПОЛЬЗУЮТ контраст по принципу
цветового разделения.
Содержание:
Автор этого сайта получил разрешение на размещение
этого урока здесь. Чтобы разместить этот урок на своем
сайте, вы должны получить разрешение автора.
|